Toki
Product Design, PrototypingToki is an automated documentation tool that manages the complexity and increases the value of business meetings.
The process consisted of 10 weeks of research and insight generation plus 9 weeks of ideation and design iteration, culminating in a high-fidelity prototype, UI specification, and a presentation to 300+ members of the design community at the Seattle Public Library.
Approach
After 10 weeks of research consisting of surveys, in-depth user interviews, and expert interviews, we identified three consistent problems across the various types of business meetings.
01
It is difficult to bridge knowledge gaps among attendees.
02
It is hard to keep track of conversations within the meeting.
03
It is cumbersome to remember the context of discussions that occurred within the meeting.
An Automated Documentation Tool
Toki uses existing voice recognition technology to listen to important moments in meeting conversation. Toki then translates these moments to personalized actionable items for attendees to access and interact with during and after the meeting.
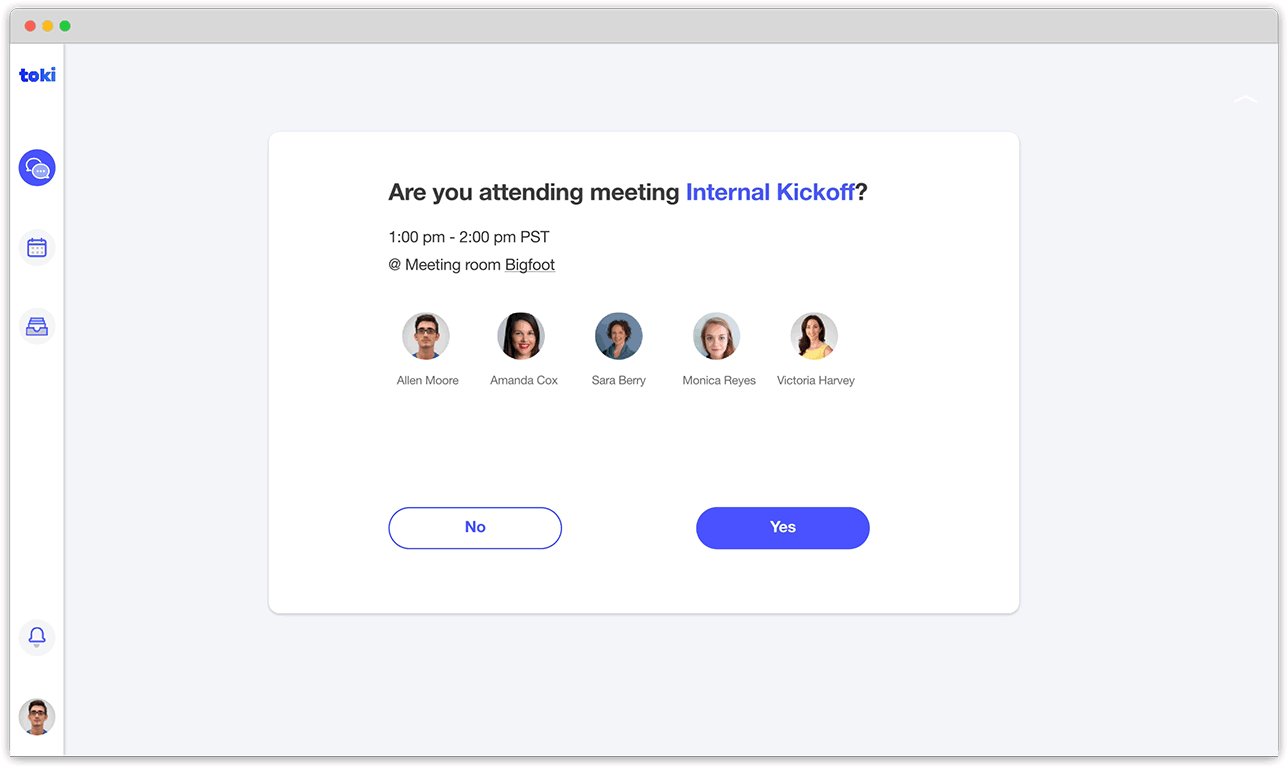
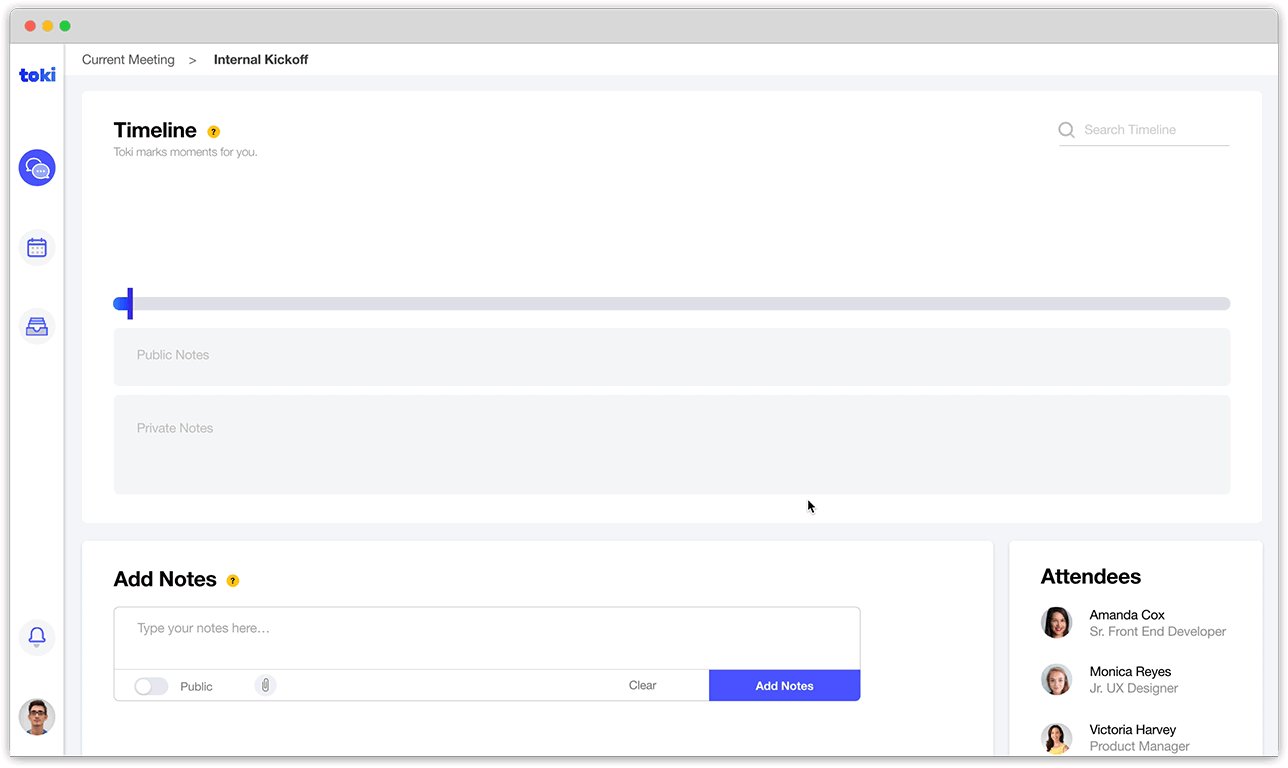
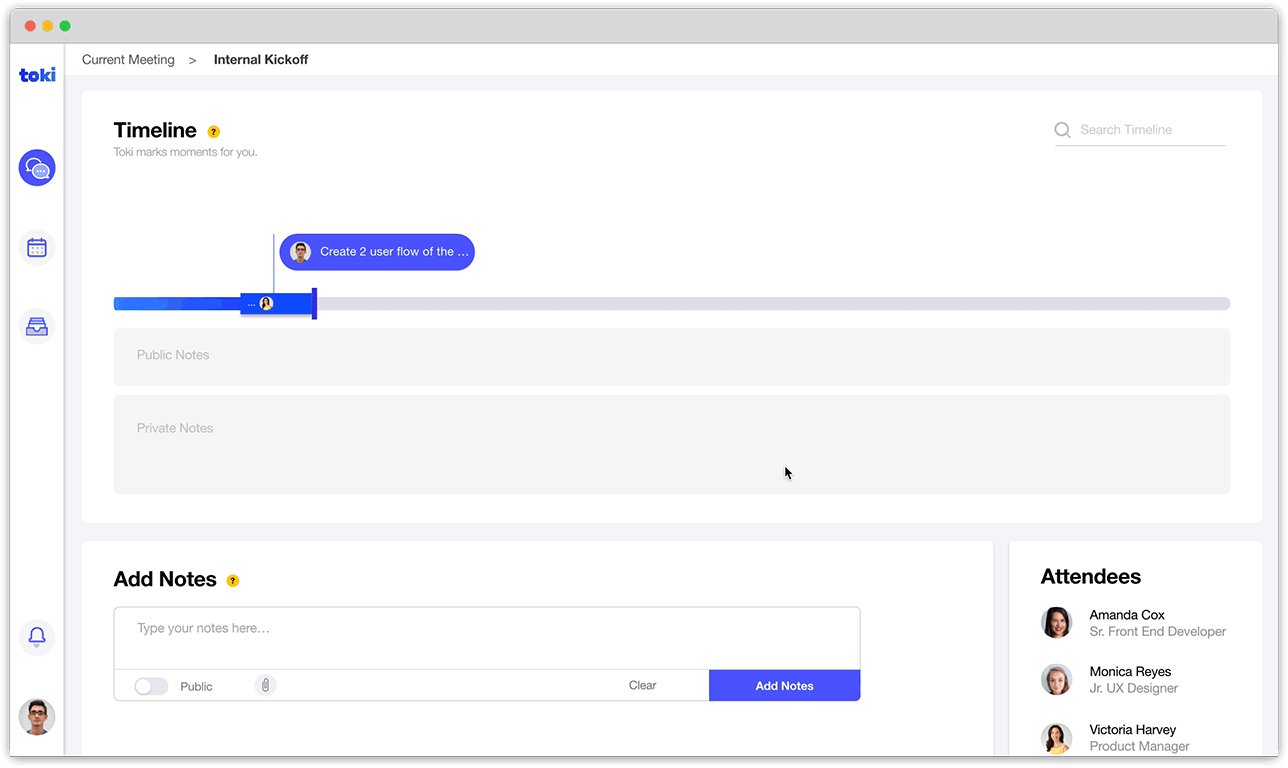
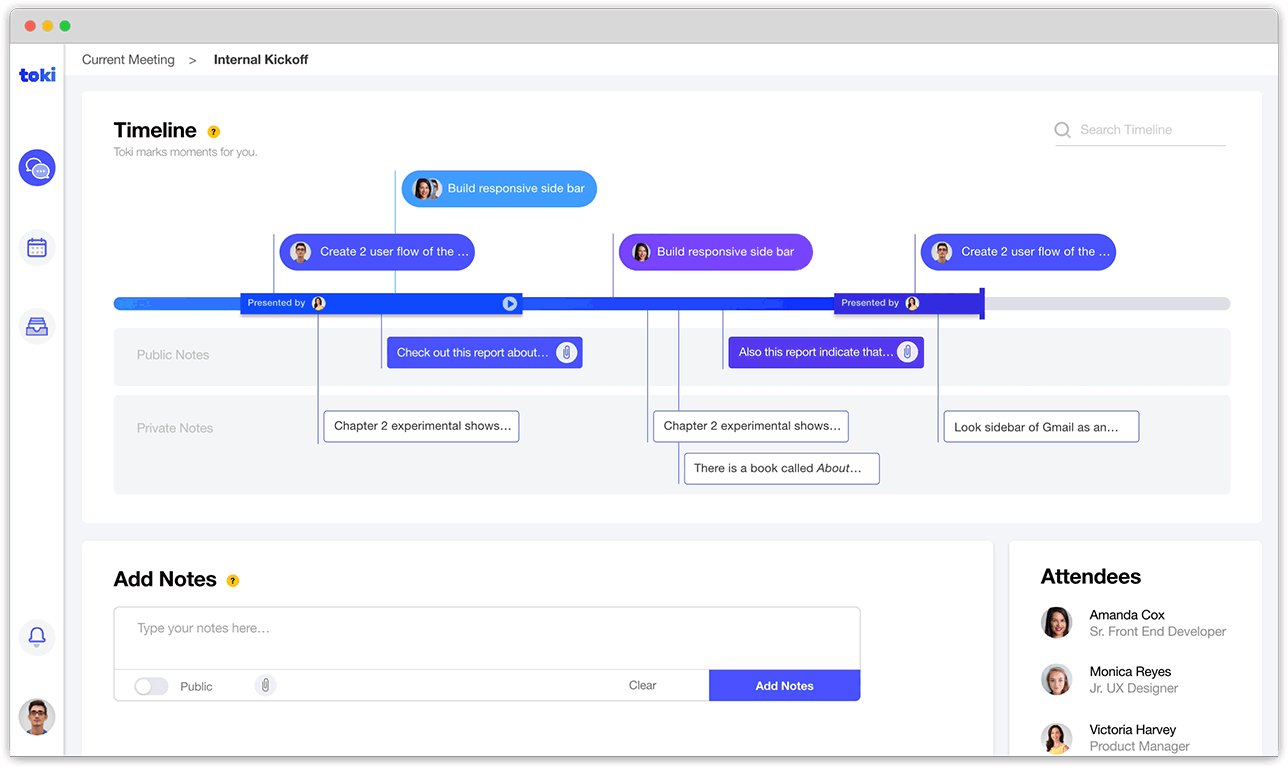
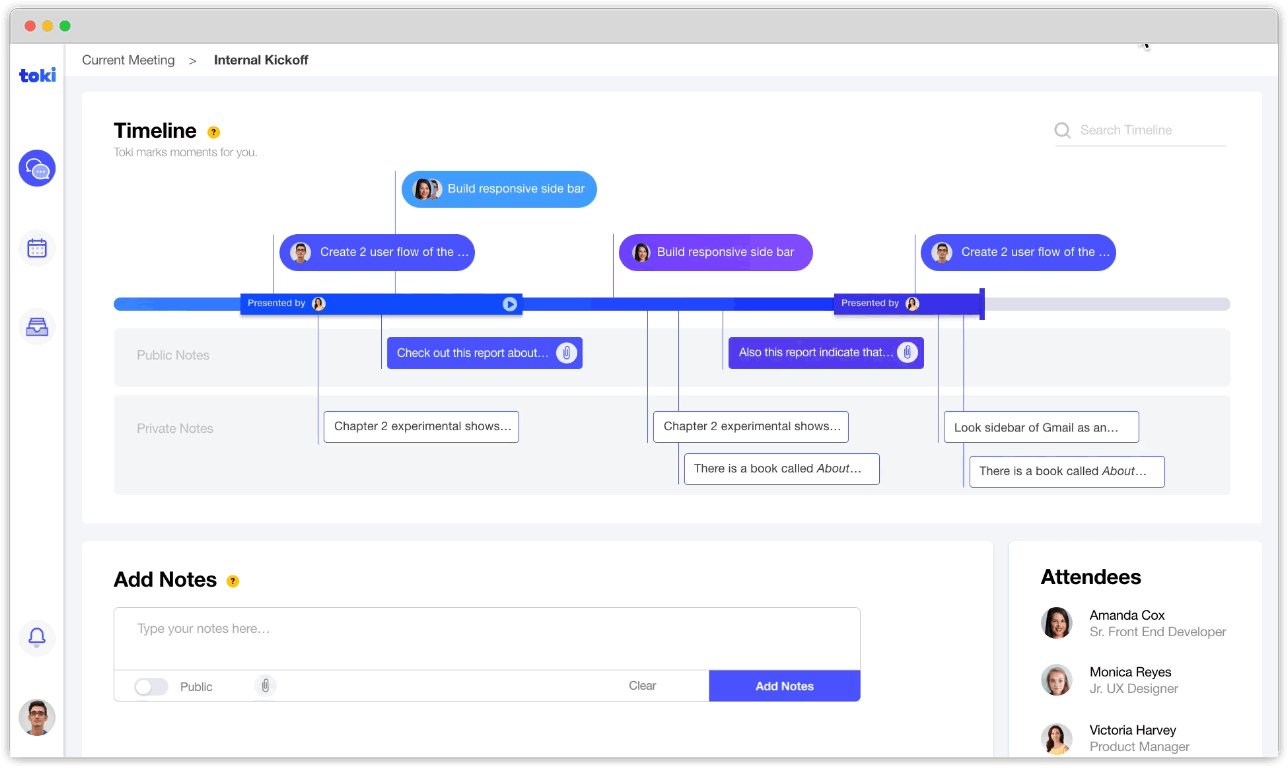
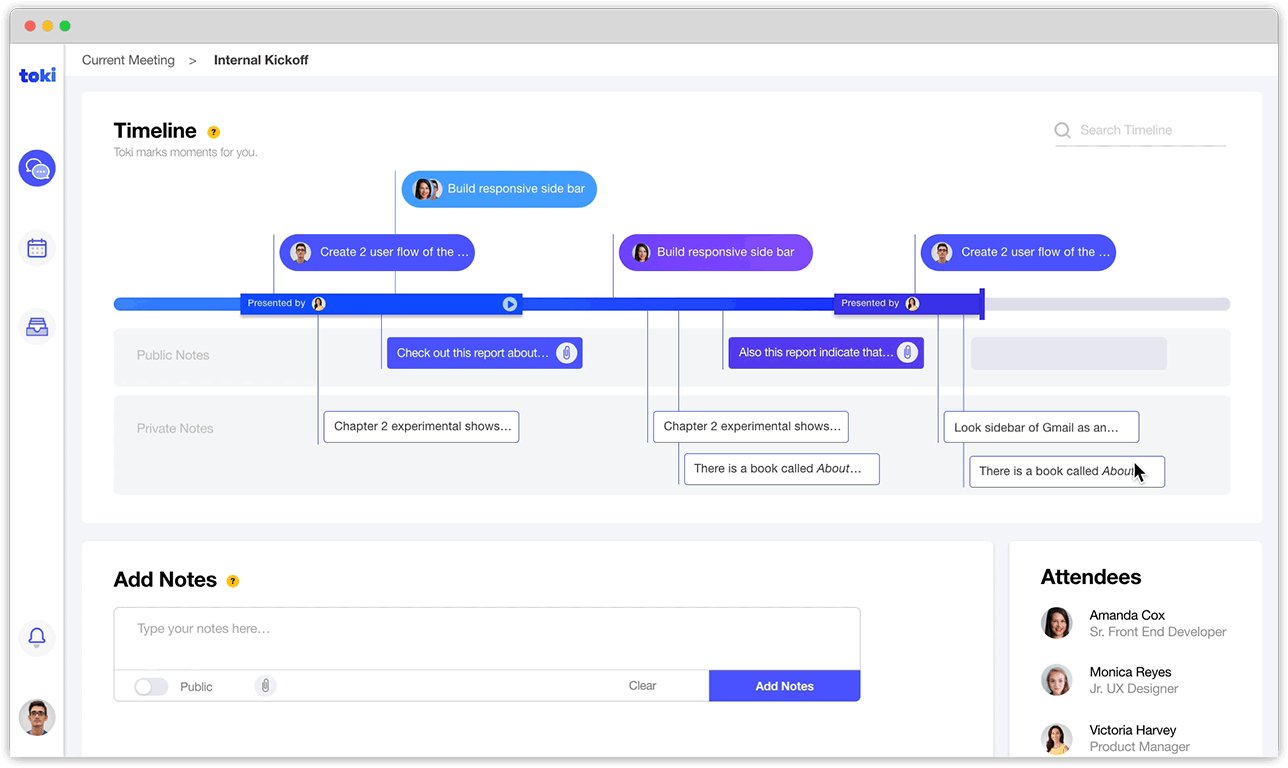
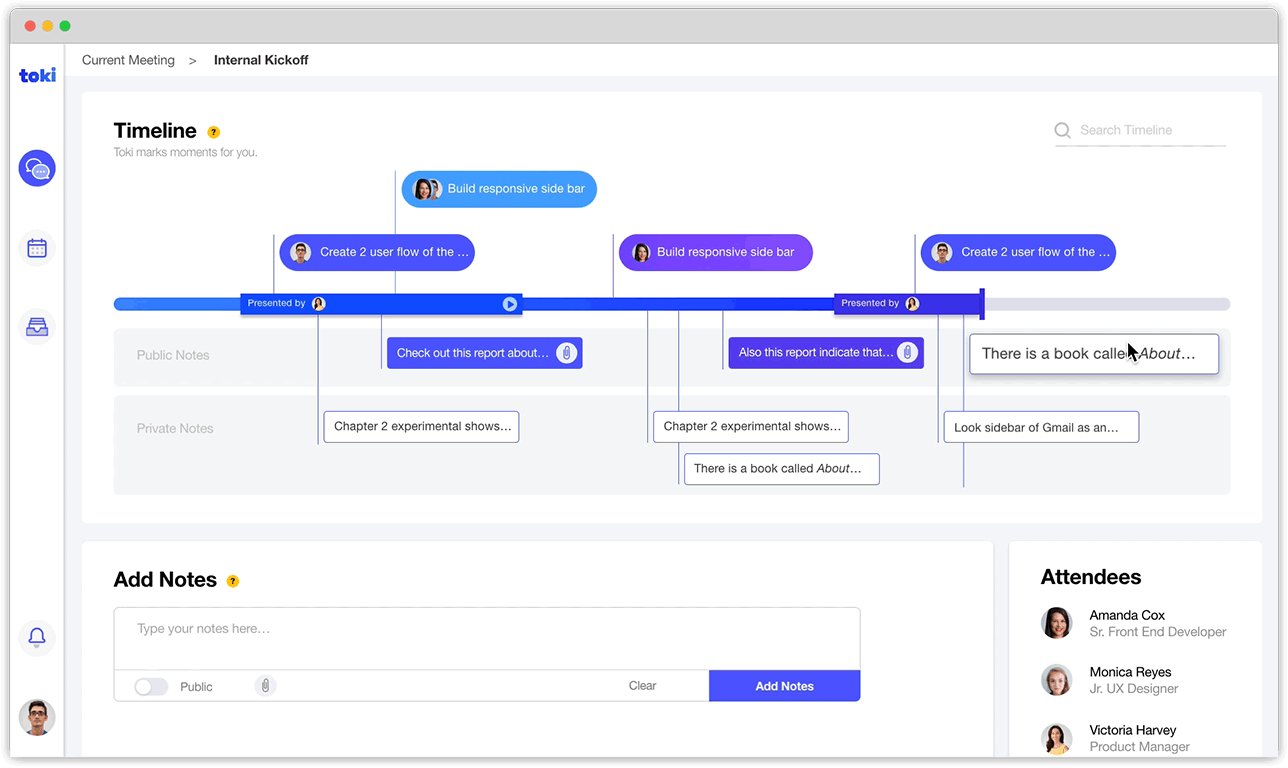
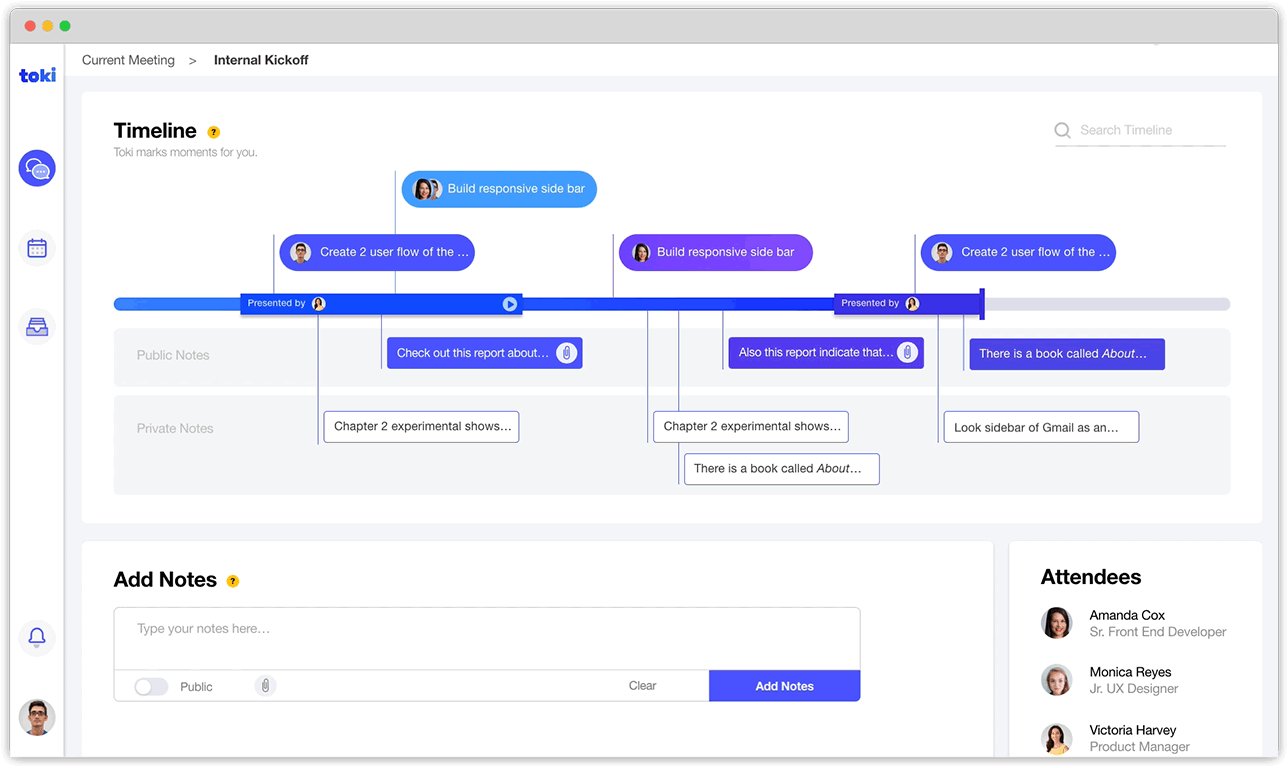
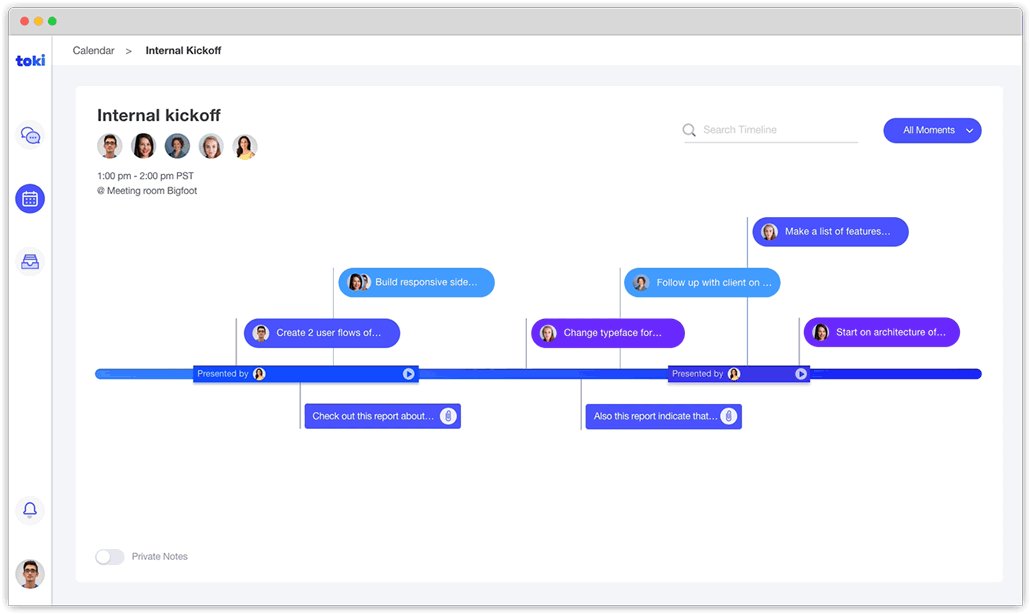
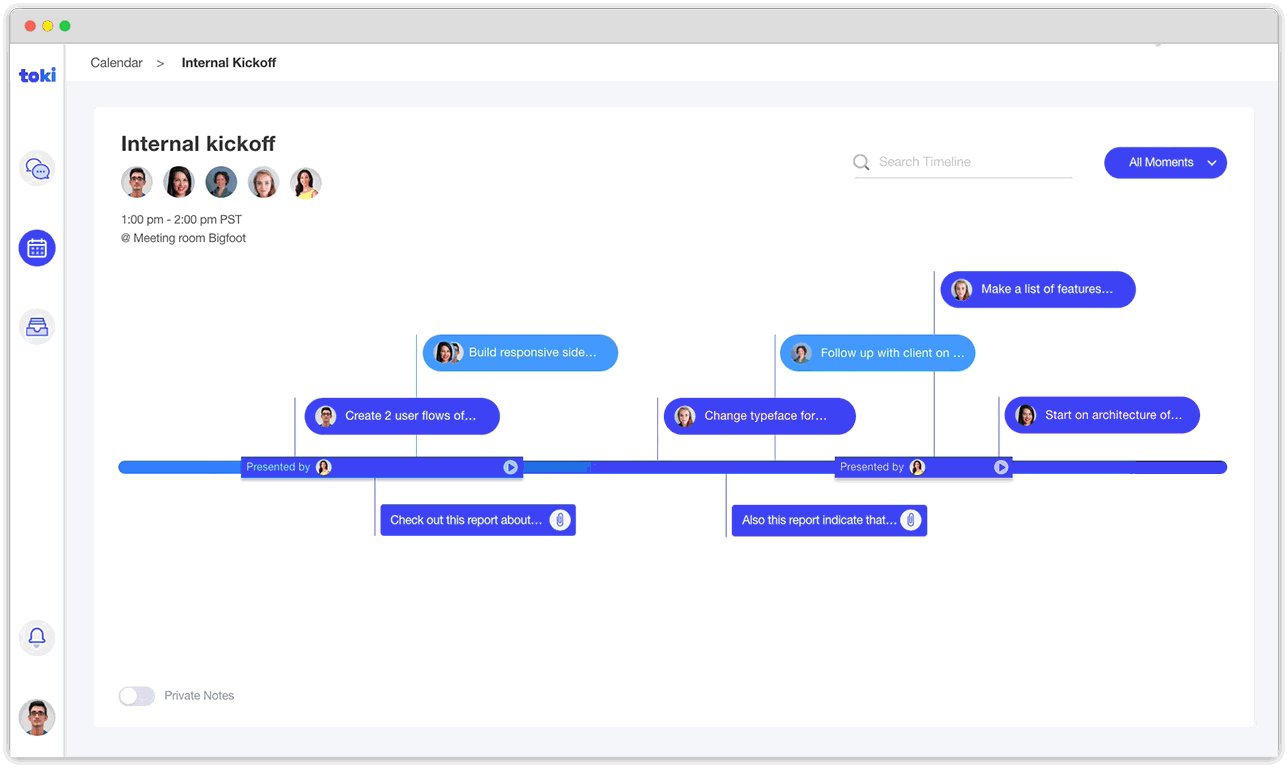
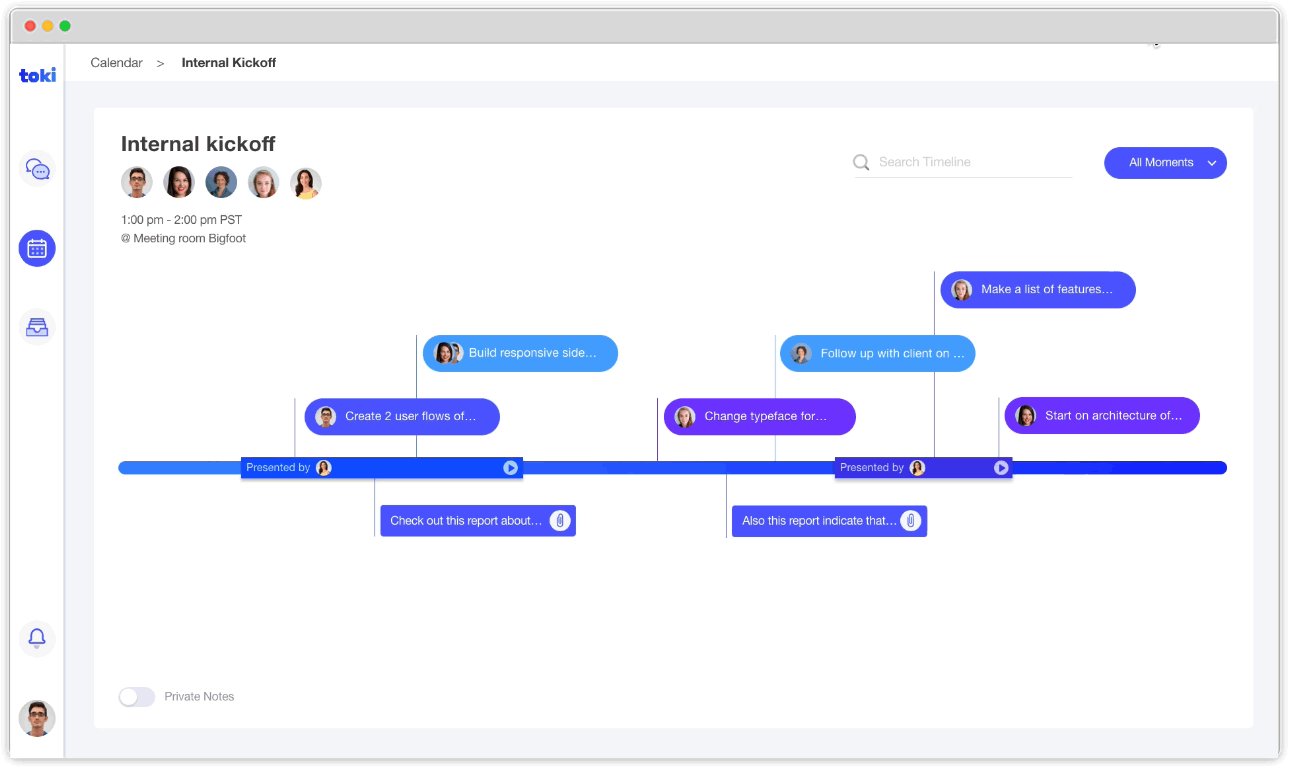
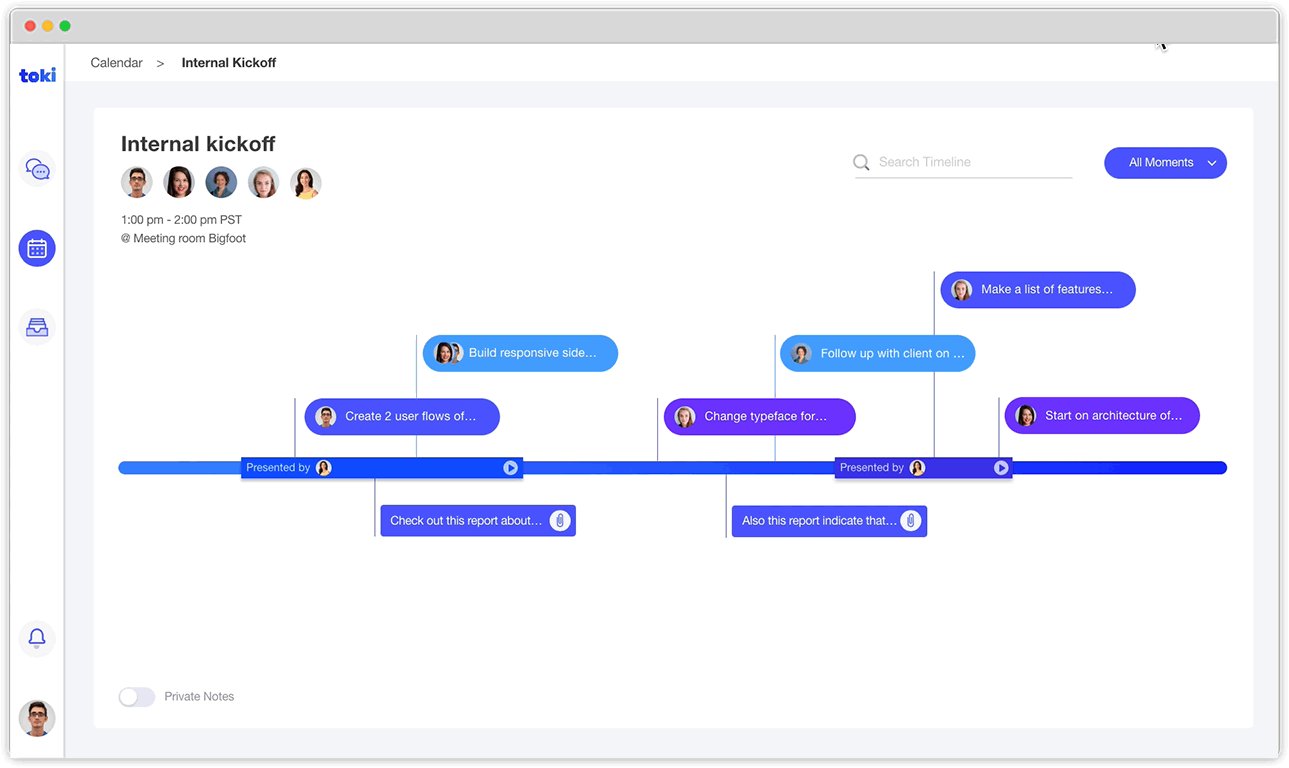
Toki during a meeting
During a meeting, Toki listens for key phrases and places action items on a live meeting timeline as they arise. Toki also gives meeting attendees autonomy by allowing them to take contextual notes and make a note private or public for all attendees to see.
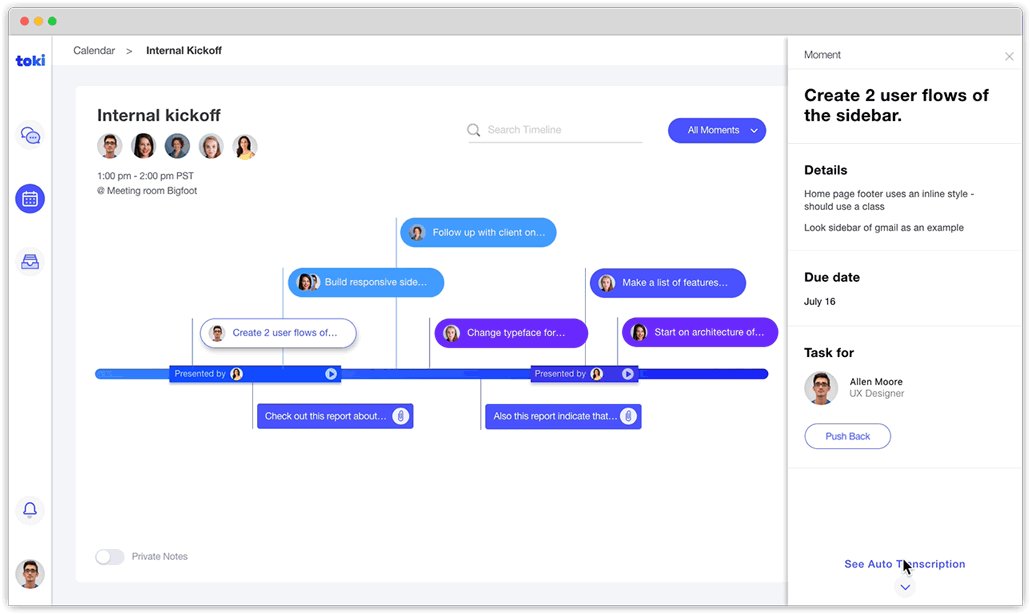
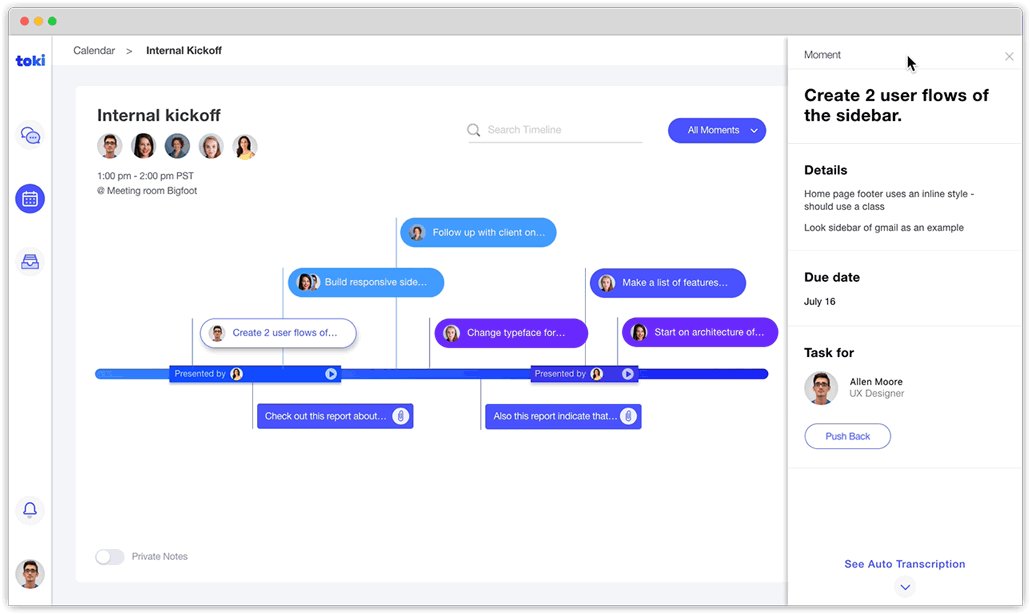
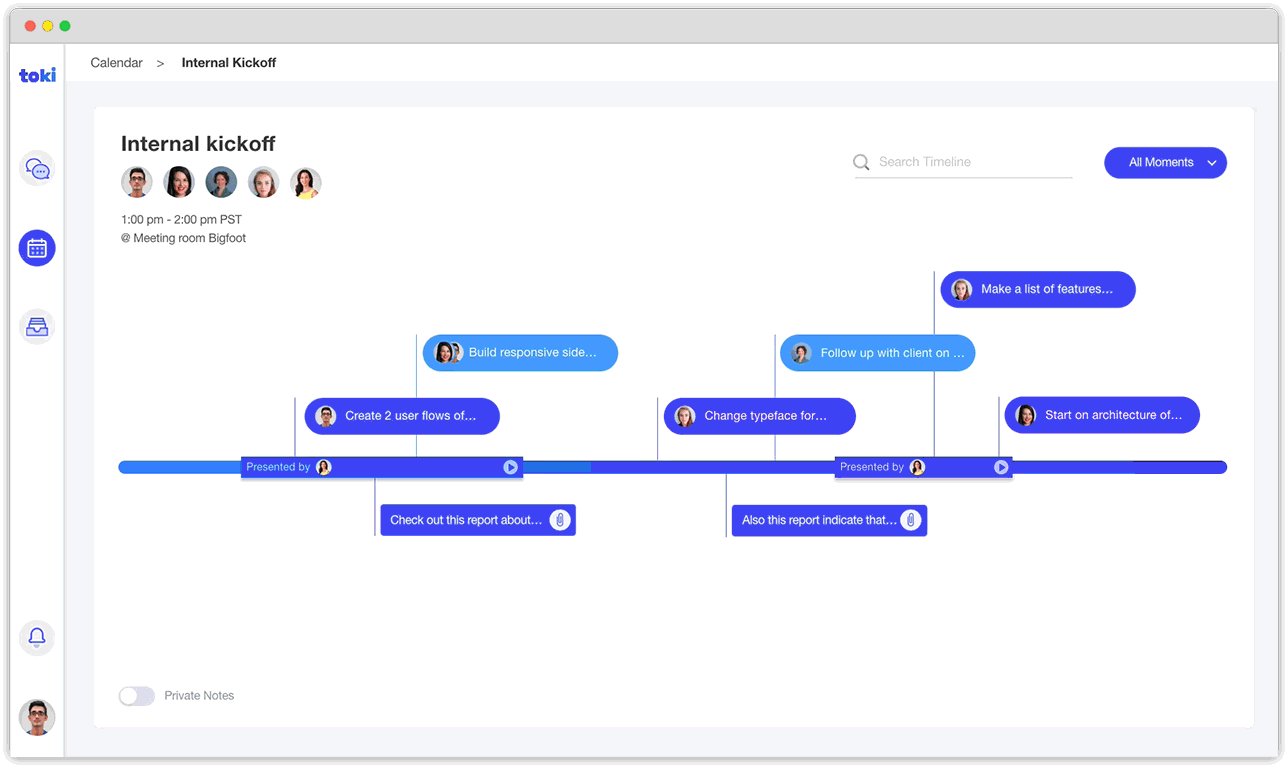
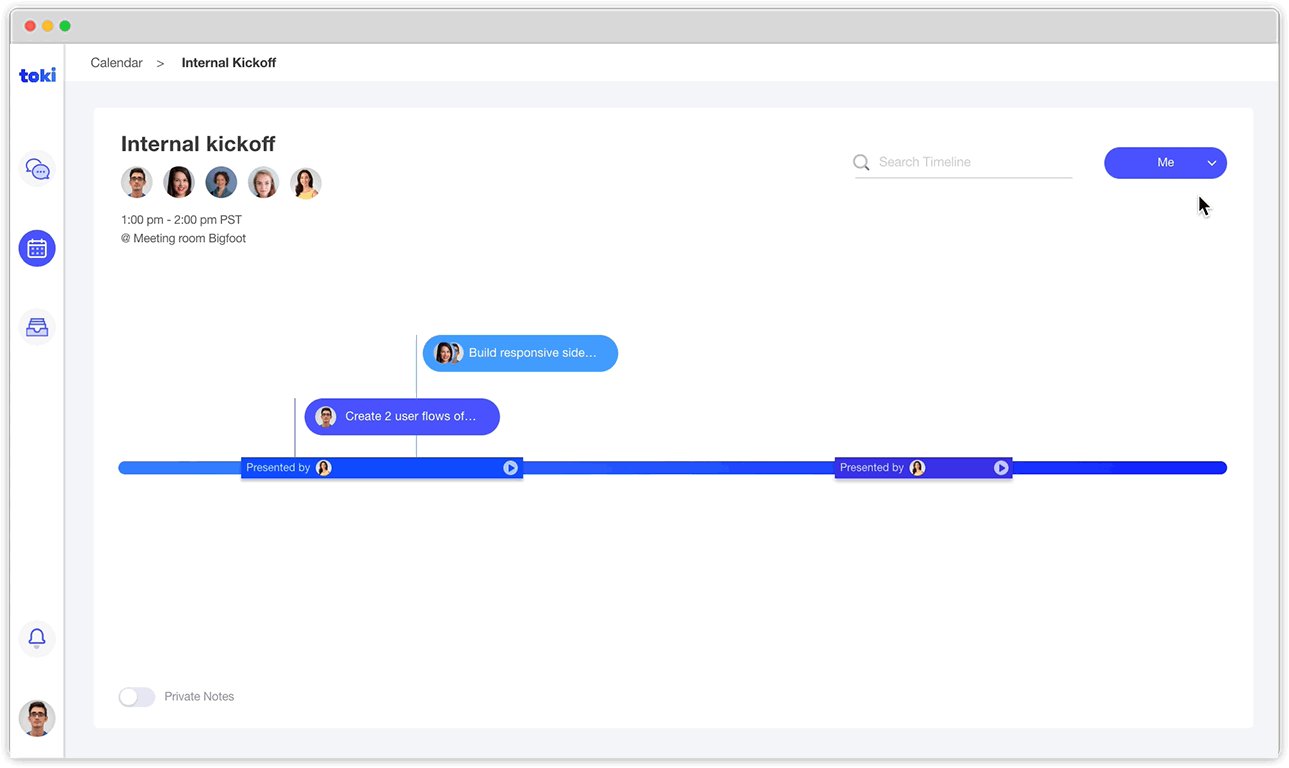
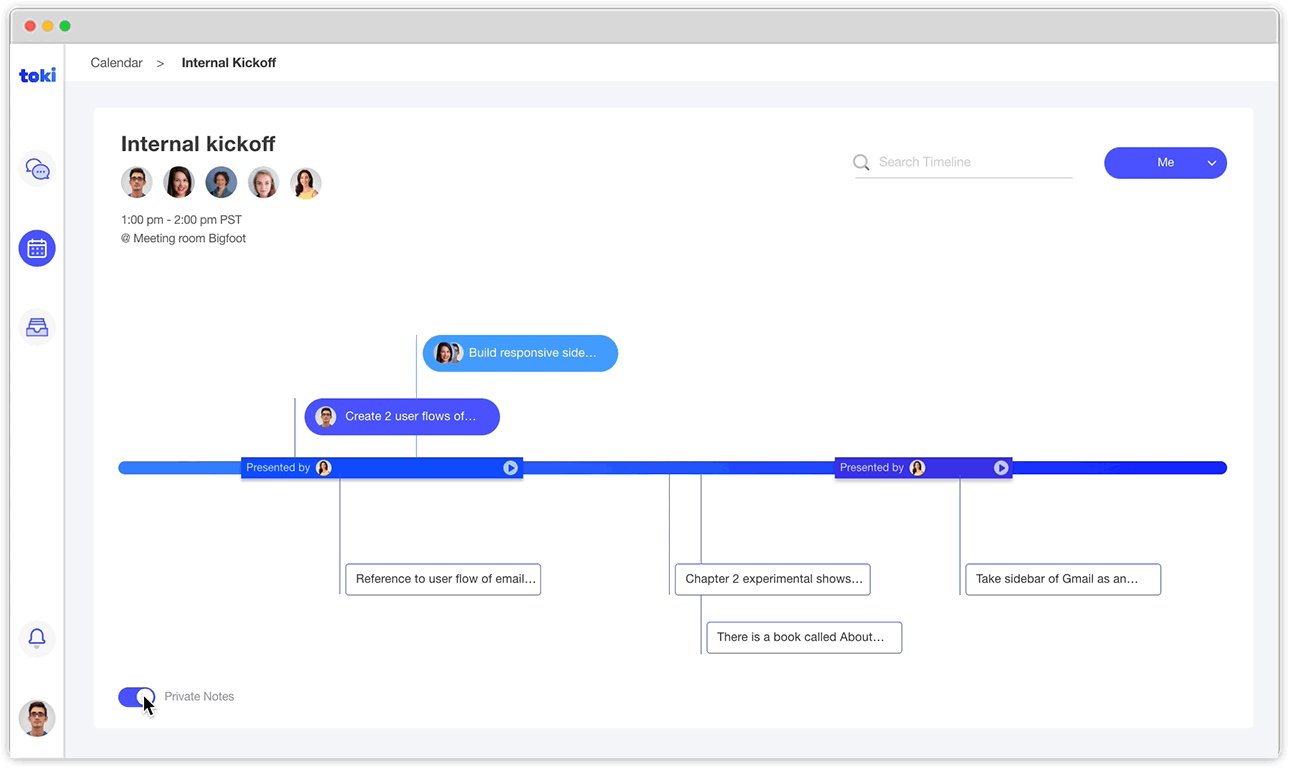
Toki after a meeting
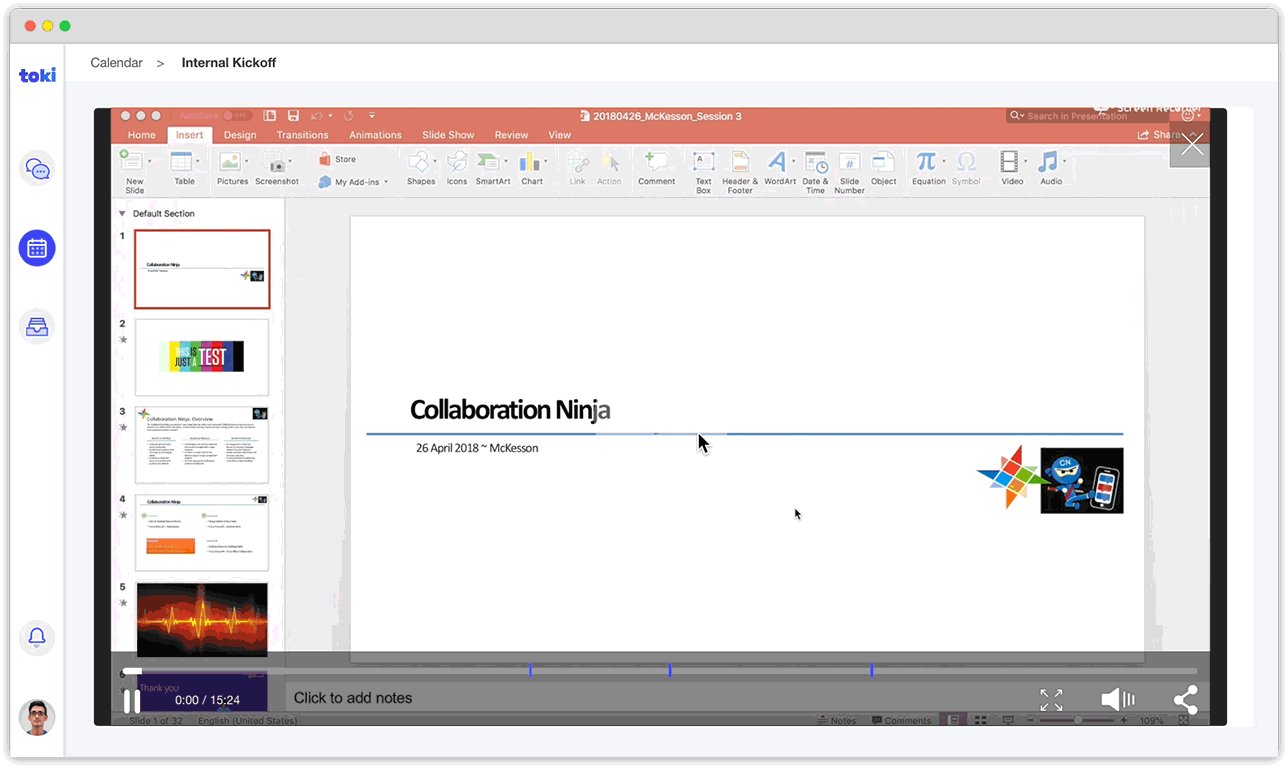
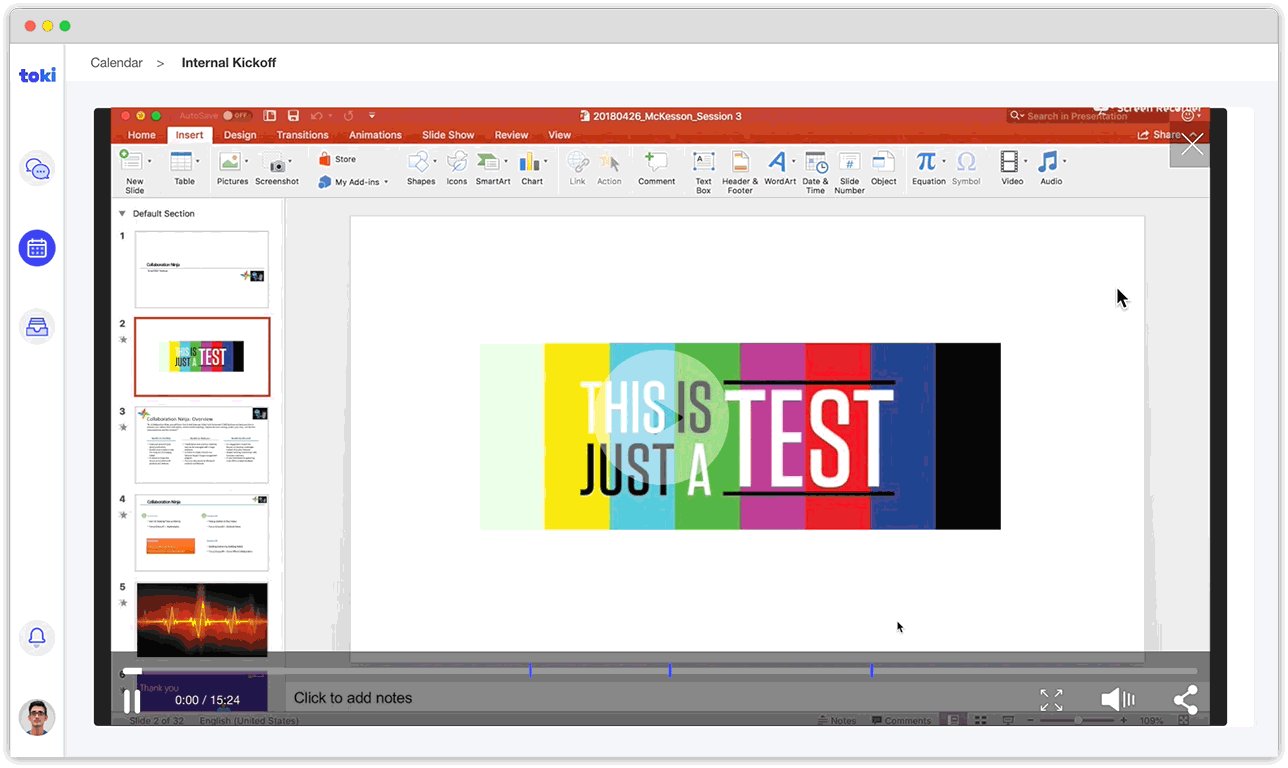
Toki is a useful tool for meeting attendees after the meeting. Toki allows people to filter the timeline, view the context around timeline items, and edit or “push-back” on action items that were marked on the timeline.
Details
Deliverables
High Fidelity Prototype
Full Design Spec.
Final Research Report
Product videoTools + Software
Sketch
Flinto
Google Docs and Slides